How to Bold Your ClassiPress Parent Categories
Some of you have been asking us how to make it easier to distinguish parent categories from sub-categories in your drop-down lists. It’s a great question and pretty easy to do.
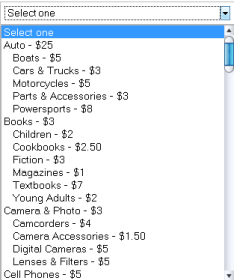
Here’s what your drop-down lists should look like currently before the change we are about to make:

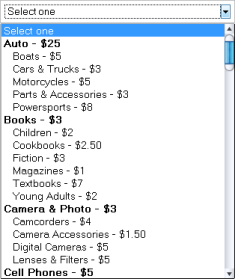
Here’s what your drop-down lists should look like after we make the change:

See how the parent categories now stick out and better display the hierarchies? Below you will find the steps you need to take to make this change. Some of you can skip step #1 if you’re already using a custom.css file on your site.
- Navigate to your /styles/ directory and rename custom-sample.css to custom.css
- Open custom.css in your favorite code editor
- Enter the style code below and save
- Upload the file to your web site
option.level-0 {
font-weight: bold;
}
All this does is tell your site to bold any level-0 (parent categories) within your drop-down lists.
That’s it. You might need to flush your browser’s cache (Shift + reload in Windows) and/or clear any WordPress caching plugin you are using before the change will show up.
Comments (11)
so when can I buy version 3.0.3?
3.0.3 will be released tomorrow. You can buy now since you get the upgrade for free.
Wow, if it were only this easy to make the parent categories grayed out and not selectable…
Yeah, I wish it was too! That’s a feature I’d eventually like to add. If it was easy, it would already be an option. Suggestions are welcome.
I’m sorry it doesn’t work to me. Just copied into custom.css but nothing’s changed
Try it again once you get 3.0.3 and it should work fine.
It work fine and I still have 3.0.2.
Nice Job !
This handy idea does not work with the OS X Chrome browser. It won’t render any of the styles assigned to it. Firefox and Safari look good.
Dang, Dorian is right. I concur.
Great ! It makes it all more readable.
And what do I have to add in custom cssfile if I also want to bold a category beneath it, e.g auto and Boots bold?
Discussion is closed.